

こんにちは。
Note+の記事を会話風にしたら楽しいですよね。
様々なブログでは会話形式は当たり前にサポートしており、Note+でもつぶやきは、会話形式で表示してくれるのに、なぜなのでしょう?

そうだにゃー。
なぜなんでんじやー?
会話形式だと中身のない記事が増えたりするだにゃー。
で?
この記事では上記のような会話形式にした理由、また、具体的な方法について紹介します。
背景
他にNote+に会話形式を導入されている方がおり、そのやり方などを共有してくれています。
が、いずれも正直ハードルが高いです。
すくなくとも私にとっては、画像の作成は難易度が高く(というか非常に目面倒でした)、また、見た目的にいまいちの感じでした。
ということで、画像作成に関してシロートの私でもでき、かつ、↑の例のとおり見た目的にもそれなりにいいのではというやり方の紹介です。
私なりの解決策
いずれNote+にも会話形式がサポートされると踏んでますが、当面簡易にできるものとして、以下の二つを工夫しました。
目標として、簡易に時間をかけずにできるやり方としました。
アイコンの作成
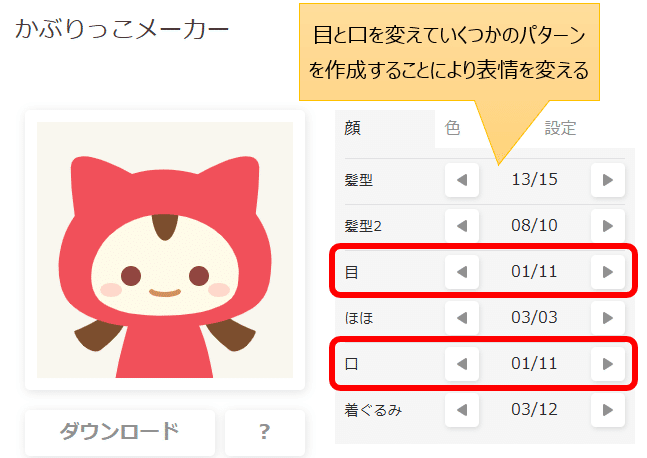
アイコンの作成は「かぶりっこメーカー」を採用しました。
https://www.iconpon.com/iconmaker/km/
ある程度の表情、感情を表現でき、ありあわせのもので簡易に作成できます。
アイコン画像そのものにはあまりこだわらず、目的は記事を分かりやすく、楽しく読ませることなので、感情を少し取り込めるものがいいと想います。Note+の「引用」機能の活用
アイコンが話をしている中身を際立たせる必要があります。
その会話の部分に「引用」を採用すると文章本体とは別に枠ができて会話形式に見えやすくなります。
以上の二つの方法を採用すると記事の冒頭の会話形式になにります。
具体的な方法、および、コツ
それでは具体的な方法、および、コツなどをいくつか共有したいと思います。
かぶりっこの「目」と「口」を変えいくつかのパターンを作成する
目と口を変えることにより、笑った顔、怒った顔などいくつかのパターンが簡単に作成できます。
使いそうな表情をいくつか作成しておき、ダウンロードしておけば完璧です。
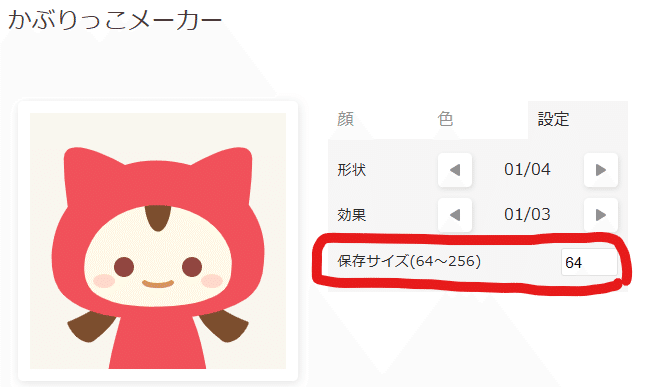
なお、別の表情も作りたくなることがあるので、設定したパラメータすべての画像を保存しておくと、後々楽です。かぶりっこの保存サイズは 64 がちょうどいい
あくまでアイコンは脇役なので最小サイズ64がNote+上の見た目も一番いいです。作成したアイコンをNote+に画像として追加し、右寄せ・左寄せで表示
これで会話している感じを表現できます。キャプションを利用してアイコンに名前を付ける
Note+に画像を追加するとキャプションを記載できます。
追加したアイコンの名前をキャプションとして設定します。
なお、キャプションは右寄せ、左寄せができないので、「…」とピリオド三連チャンの文字とスペース連打で位置合わせをします。



いかがでしたでしょうか?
参考になりましたら、ぜひいいね!をしてくれると嬉しいです。

Note+には「いいね」はないだにゃー。
記事を気に入っていただけましたら幸いです。